Vote JSON for Data
XML has long been the champion format for describing data. It is very flexible and can describe data structures like lists, trees, and other nested structures very nicely. We can also associate object properties using attributes. No wonder you find dozens of XML parsers/libraries for all kinds of programming languages. It has effectively become the language of business communication over the web (read webservices).But with all this goodness, there is also a big caveat: XML is very verbose and can eat up lot of bandwidth. This can also be the cause of losing performance while users patiently wait (... and sip more and more cups of caffeine ... well those are developers!) for something to happen.
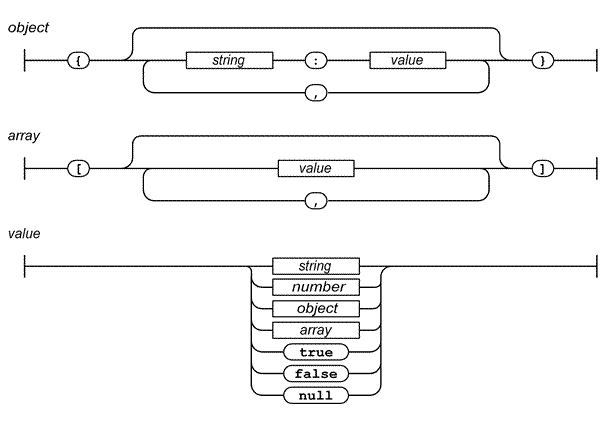
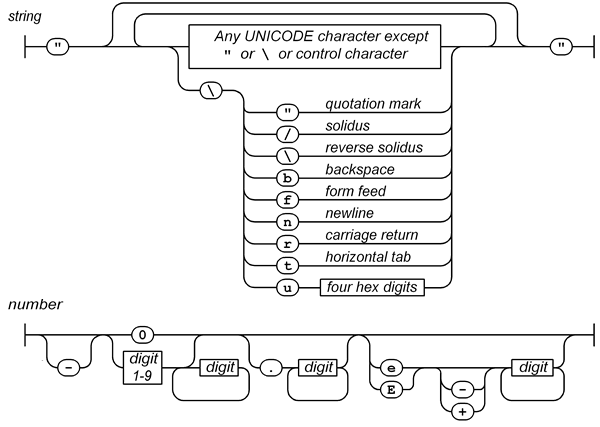
JSON is a cool new format for describing data, which is gaining more popularity. It is a derivative of the the JavaScript language and infact JSON stands for Java Script Object Notation. The JSON syntax is pretty minimal and the complete grammar can be described in half a page. It consists of two basic data structures: Dictionary (aka object, Hashtable, Map, etc) and List (aka Array). Dictionary is a bunch of name/value pairs and List is just a list of values. A value can be one of string, number, array, object, true, false, null. Below I am linking to the JSON grammar (shown as BNF-style state-diagrams):


JSON cuts away lot of extra text that XML uses for correctly defining boundaries: <tag>, </tag>. That certainly saves bandwidth! As JSON gains more momentum, there would be more high performance libraries available. Right now we just have basic implementation for couple of programming languages (listed on JSON.org). It still has to go a long way in terms of search capabilities (like XQuery, XPath) and styling abilities like XSLT. But all that is possible as we see more industry adoption. We already have one big name: Microsoft, which uses JSON in its Atlas Ajax Framework.