EWD - coming in June '06
The Expression Web Designer CTP was supposed to be released during the MIX 06, but didn't happen that way. The first CTP will be out in June 2006. I really wanted to play around with this promising tool and probably give a face lift to my personal
webpage. That will have to wait until June :(. For those who are still wondering what is this Web Designer thing, here is a snippet of description:
The professional design tool to create high-quality, standards-based web sites
Generate modern CSS layouts using powerful design surface tools and direct manipulation of positioning, sizing setting margins and padding
Develop dynamic Web sites and applications by taking full advantage of the power of ASP.NET 2.0"
In short a great design tool that leverages the power of CSS and XHTML. To learn more about the presentation at MIX, visit
here.
REZN8 Nascar demo
Today's the final day of MIX 06 and as I was searching the
Virtual Mix website for cool videos, I found this:
video of the REZN8 Nascar demo. Here are a few screenshots to entice you :) Shouldn't come as a surprise if I tell you its built using WPF!




Check it out!
After North Face, its iBloks
For a long time now (since PDC '05), the
North Face demo was considered the coolest app in exploiting the WPF platform. It was the first of its kind, with rotating videos, image montages, rolodex controls, etc. But today after watching the
screencast of the iBloks 3D entertainment app, I was totally blown away with the possibilities.
iBloks, as described on their website:
Welcome to the only way to create 3D personalized, multimedia, entertainment and game experiences to share with others. You can use your own digital media content or check out the iBloks shop for cool content from iBloks and our partners. It's a fun, easy and totally new way to express yourself.
The CEO, Julia Miller, says in the screencast that they would put up beta sign-ups for the app on their website. However there is no such thing available as yet. I guess I'll have to wait a little longer :(
Also worth checking out is Bill Gates
keynote, during which a guy from BBC shows off a content viewer program built using WPF. Again a cool demo.
Update: The beta sign-ups are now available. Go to the
iBloks website and simply enter you email to get signed up.
Fun with Flash
I have always found Flash to be a wonderful platform for experimenting with ideas. I used to use javascript earlier, but there if you had to do anything with UI, you had to do some tricky HTML DOM manipulation or use a package like
Dojo. Over the past few days I (re)discovered Flash to be a great tool which can come in handy sometimes. With ActionScript 2.0, there is also a pretty rich OO language for creating fairly complex programs (people have written
3D engines in Flash!). I enjoyed tinkering and in the process picked up a little bit of ActionScript 2.0, Math, and Physics concepts!
Here is a small sampling of programs I wrote:
- Bounce.swf - simulates some basic forces of gravitation/drag on a ball. You can click and release the ball to give it some speed. The ball bounces around inside a box until it comes to a stop (due to all those forces acting on it).
- Tentacles.swf - uses some basic trigonometry and the 2D drawing API of Flash. It simulates an organism which is hyper-active and has some tentacles. You can click to move it. It also tracks your mouse movements. When you click on a new location, the movement has an easing-in effect. The tentacles are beziers with one control point.
Mini-App here, Mini-App there
The ability to create mini applications (aka widgets, gadgets, etc.) seems to be the new feature addition in lot of popular applications (let me call them parent-apps). Each of these parent-apps have their own framework/engine that reads in a bunch of config, scripts, media resources, etc and renders some UI on the screen. The framework also provides interaction through mouse (stylus) and keyboard. It just seems that the complexity of the parent-app is so much that you need to start thinking in task-oriented mini-apps. These mini-apps are also lightweight (as in lower memory footprint) and are generally more responsive.
Having this ability to create widgets is also good for refactoring the application. This makes us think of how we can make the mini-app Framework sit alongside the original codebase. It also provides developers with more freedom to explore the possibilities with the parent-app. Beside making the parent-app more functional there is also a fun-side to it. Mini-apps are more enjoyable to use. Having a nice analog-clock or a mini-calculator or a weather widget adds the feel-good-factor to your desktop. It just makes the UX more enjoyable. As longs as we respect the scalablity of these widgets, we are fine. Trying to force-feed too much functionality is not a good idea (as some of the widget authoring docs will tell you: think in simple tasks!).
Some examples of mini-apps can be seen in:
- Yahoo! Widgets (previously Konfabulator)
- Apple's Dashboard widgets
- Gadgets in Windows Vista and on Start.com
- Opera's widgets
I don't know if I have missed any significant player, but these are the most popular ones I could find.
Web-designers and Superheroes
Found this cool
link (PDF: be careful 13.5 Megs) which compares the lives of webdesigners and superheroes. The principles described in there are also applicable to an Agile Software Developer. Very nice graphics (all Marvel style comics) and fun read. If you are curious about web design, CSS, HTML (rather XHTML), standards compliance, you will surely enjoy!
Lot of eye candy in there, so I tagged it
del.icio.us-ly. A friend of mine pointed me to this tagging craziness. I am finding this very useful: tagging bookmarks...finding all the good/great/cool breadcrumbs on the web :)
Vote JSON for Data
XML has long been the champion format for describing data. It is very flexible and can describe data structures like lists, trees, and other nested structures very nicely. We can also associate object properties using attributes. No wonder you find dozens of XML parsers/libraries for all kinds of programming languages. It has effectively become the language of business communication over the web (read webservices).
But with all this goodness, there is also a big caveat: XML is very verbose and can eat up lot of bandwidth. This can also be the cause of losing performance while users patiently wait (... and sip more and more cups of caffeine ... well those are developers!) for something to happen.
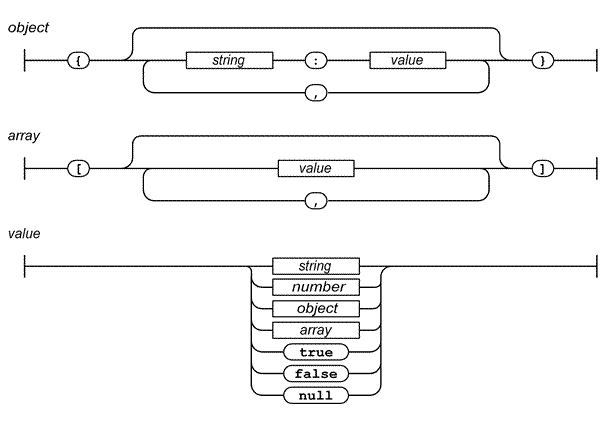
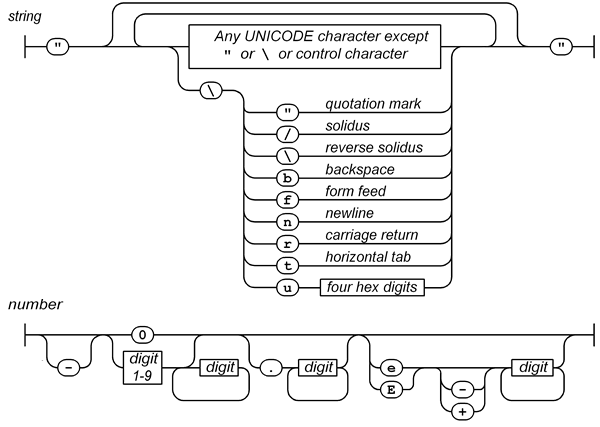
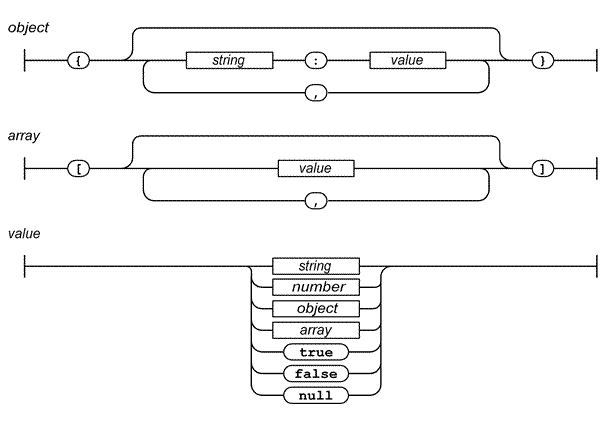
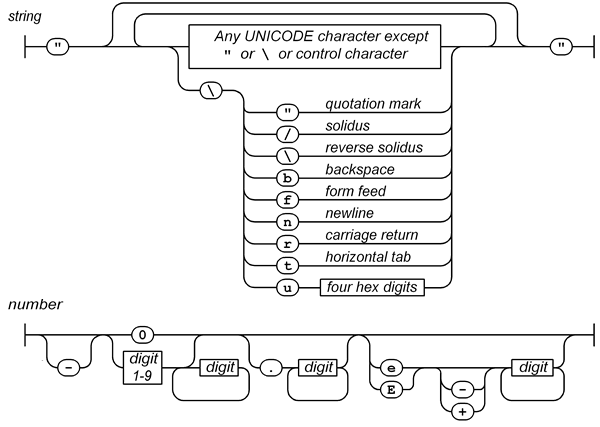
JSON is a cool new format for describing data, which is gaining more popularity. It is a derivative of the the JavaScript language and infact JSON stands for Java Script Object Notation. The JSON syntax is pretty minimal and the complete grammar can be described in half a page. It consists of two basic data structures:
Dictionary (aka object, Hashtable, Map, etc) and
List (aka Array). Dictionary is a bunch of name/value pairs and List is just a list of values. A value can be one of
string, number, array, object, true, false, null. Below I am linking to the JSON grammar (shown as BNF-style state-diagrams):


JSON cuts away lot of extra text that XML uses for correctly defining boundaries: <tag>, </tag>. That certainly saves bandwidth! As JSON gains more momentum, there would be more high performance libraries available. Right now we just have basic implementation for couple of programming languages (listed on JSON.org). It still has to go a long way in terms of search capabilities (like XQuery, XPath) and styling abilities like XSLT. But all that is possible as we see more industry adoption. We already have one big name:
Microsoft, which uses JSON in its
Atlas Ajax Framework.
ACID2: Unit test for the Browser's rendering engine
Opera becomes the
second browser which passes the
ACID2 test. The first was Safari. There is a big drive to achieve standards compliance in the browser space; sparked by the
WebStandards project. This is certainly good and takes away the pain to maintain separate web-pages and browser-sniffing logic for different browsers. If you have a web-based solution and your customers demand that it should work with both IE and FireFox, you may have to introduce a compatibility layer or some abstraction layer to hide away the browser differences. That is certainly some investment in time and effort. Moving forward this abstraction layer should become minimal as the adoption of web-standards increase.
But how do we test if we are standards-compliant? Here comes in the ACID tests for the browsers. It tests how good is the browser in rendering HTML + CSS markup. The tests verify that the browser uses a standards-compliant CSS box model and is also resilient to bad markup. The complete test is described in the ACID2
guide. In simple terms, the ACID2 test is just HTML + CSS markup that displays the text "Hello World!" and a smiling face below the text. The smiling face is a bunch of rows (DIV elements) styled with CSS. Here is the reference smiley face shown as image.

To test if your browser is ACID2 compliant, go
here.
Extending interaction with Origami
Sometime back there was a video about cool new interaction experiments done by the folks at

Multi-Touch Interaction research. The interaction is primarily based on hand gestures like pulling the fingers together for zoom-out, moving the fingers away from each other for zoom-in, etc. Such interfaces can also be brought to life with the new
Origami (aka UMPC) project since it is touch-enabled.
It is really cool to imagine how the different human senses can be leveraged to create fluid, seamless interfaces. Technology is here to expand our natural abilities. Building interfaces like these will make the Technology work for you rather than the other way around!
Origami unfolded

This is week 3 (3/9/06) of the revelation of the new Origami Project. Looks like an exciting platform for creating some really interactive applications. The form factor is certainly smaller than Tablet PC and so is the weight. Somehow this appears like a more viable product than Tablet PC. This is a collaborative work done by Microsoft and Intel.
Links to check out:
1.
The Origami Project website2.
Concept videos on Intel's website3.
Origami community website4.
Otto Berkes talks Origami5.
Microsoft Press release
Webpage redesign
As a Graduate Assistant, one of my responsibilities is to maintain websites and occasionally redesign a few pages. One such redesign task was for this page:


The page contains a bunch of articles organized into categories. All of the categories and their corresponding article-titles are listed at the top of the page, whereas the detailed descriptions of the articles are present following the category listing. The articles listed under a category are anchor-linked to the detailed descriptions. This was creating a particular problem with the length of the page. As newer articles began to be added, the page was getting more longer, with the scroll-tab almost becoming invisible (like the one on the right).
My task was to redesign this page such that it would have fixed length irrespective of the number of categories and articles. Plus it should be easier to maintain the page. After a few iterations, it was clear that this was a simple case of a Master-Detail page. To make it easier to add new categories and articles, I created a simple XML format. There would be a
categories.xml which would contain the category-titles and a links to the XML files that contained the detailed article descriptions. The resulting redesigned page is as shown below. Note that this works only in
Internet Explorer 6.0+. This is because of some nifty CSS tricks (IE CSS filters) and ActiveXObject(s) that I am using.

Although everyone likes the design, they want it working on FireFox as well. For that I will have to do away with the IE-specific javascript (especially the XML related code). I was thinking of using the
Dojo toolkit for this purpose but it looks like nobody wants more complexity. So the project has been pushed under covers. I guess it will stay there for a while.
Driving "live" through Seattle
If you want an experience of driving through the city (sitting at your laptop, rather than your car) check this out.

Of late I am getting more interested in checking out the streets of NY. Hope that will come soon.
Missing the MIX
In about 2 weeks from now, there is a great conference being held at Vegas. Its called the MIX 06 and the content is "emerging presentation technologies" for the Windows platform. Anyone interested in building applications using IE7 / Windows Vista / Atlas / ASP.NET / WPF should be present. In some ways this is like PDC but with more specialized content.
The only way I'll catch the action is by watching the streaming videos, way after the MIX is over. Meanwhile, I'll keep pinging their website:
MIX 06








 This is week 3 (3/9/06) of the revelation of the new Origami Project. Looks like an exciting platform for creating some really interactive applications. The form factor is certainly smaller than Tablet PC and so is the weight. Somehow this appears like a more viable product than Tablet PC. This is a collaborative work done by Microsoft and Intel.
This is week 3 (3/9/06) of the revelation of the new Origami Project. Looks like an exciting platform for creating some really interactive applications. The form factor is certainly smaller than Tablet PC and so is the weight. Somehow this appears like a more viable product than Tablet PC. This is a collaborative work done by Microsoft and Intel.
 The page contains a bunch of articles organized into categories. All of the categories and their corresponding article-titles are listed at the top of the page, whereas the detailed descriptions of the articles are present following the category listing. The articles listed under a category are anchor-linked to the detailed descriptions. This was creating a particular problem with the length of the page. As newer articles began to be added, the page was getting more longer, with the scroll-tab almost becoming invisible (like the one on the right).
The page contains a bunch of articles organized into categories. All of the categories and their corresponding article-titles are listed at the top of the page, whereas the detailed descriptions of the articles are present following the category listing. The articles listed under a category are anchor-linked to the detailed descriptions. This was creating a particular problem with the length of the page. As newer articles began to be added, the page was getting more longer, with the scroll-tab almost becoming invisible (like the one on the right).
