Animations ready for Polarium clone
Today was the day to have fun with animations. There are couple of animations that are there in the game:- Hilighting the current tile
- Translating the current tile to the new position
- Showing the level clear messages
Beside animations, I also added some graphics for the Level Cleared, Try-Again messages. These show up when the user double clicks the current tile to flip all the tiles. At that point if all the tiles in a row are of the same color (not the gray tiles), then the "Clear!" message comes up. Otherwise the "Try Again" message is shown. You can click to get back to the game.
Now, time for some screenshots:
1. Main App when you open up

2. Loading the level file

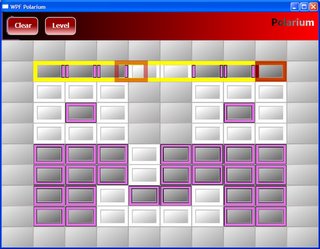
3. Level file loaded (How am I getting that weird violet color? Should be yellow!)

4. Current tile animation (translation) [Weird colors again!]

5. Level not cleared

6. Level cleared

Now I should take care of error handling and try to polish the UI. There is still one major glitch with resizing the window; the right hand side of the tile gets clipped. Got to be pixel-perfect :)